Was beinhaltet ein Website-Relaunch?
Autor: Ralf Eggert | letzte Änderung: 17.03.2022
Wenn ein Unternehmen verlautbaren lässt, dass es einen Website-Relaunch durchführt, kann das alles und nichts bedeuten. Das eine Relaunchprojekt kann schon mal mehrere Jahre umfassen, wobei kein Stein auf dem anderen bleibt. In einem anderen Relaunchprojekt wird in kurzer Zeit lediglich die Menüstruktur erneuert.
Wenn Sie nicht sicher sind, was Sie bei Ihrem Website-Relaunch erneuern wollen, sollten Sie die möglichen Bestandteile eines Relaunches kennen. Ansonsten kann es passieren, dass Sie ins Blaue hinein planen und sich am Ende vollkommen verzetteln. Der wichtigste Tipp gleich zu Beginn: übertreiben Sie es nicht! Versuchen Sie niemals möglichst viele verschiedene Aspekte Ihrer Website in einer Hauruckaktion schnellstmöglich zu erneuern.
Es gilt die alte Regel »weniger ist mehr« und nicht etwa »viel hilft viel«. Wer schon einmal in einem Relaunchprojekt mit enger Zeitvorgabe die Technik, die Benutzerfreundlichkeit und das Design erneuern musste, kennt das vielleicht. Am Ende wurden die Suchmaschinenoptimierung oder die Inhalte vergessen und der Relaunch schuf mehr neue Probleme, als durch den Relaunch gelöst wurden.
Im folgenden erfahren Sie, welche Säulen einer Website Sie einem Relaunch unterziehen können und was es mit einigen speziellen Begriffen wie Redesign, Rewrite, Rebrush und Refactoring genau auf sich hat.
Ihr Ralf Eggert
Sie wissen nicht, ob Sie einen Relaunch brauchen? Dann fragen Sie uns.
Website Säulen, die einen Relaunch ausmachen
Jede Website baut auf verschiedenen Säulen auf, die miteinander in enger Symbiose leben. Erst in ihrer Gesamtheit und im Zusammenspiel machen sie den Kern einer Website aus. Es gibt auch weitere Säulen, doch diese sind die wichtigsten:
- 1. Design
- 2. Inhalte oder Content
- 3. Benutzerfreundlichkeit oder UX
- 4. Suchmaschinenoptimierung oder SEO
- 5. Technik
Diese fünf Säulen werden am häufigsten einem Relaunch unterzogen. Dabei können in einem Relaunch Projekt nur eine Säule erneuert und verbessert werden, oder es werden mehrere Säulen zur selben Zeit bearbeitet. Bei einem ganzheitlichen Relaunch werden alle fünf Säulen in einem Projekt modernisiert.

Ein Relaunch kann verschiedene Säulen einer Website modernisieren.
1. Design Relaunch
Die meisten Unternehmer denken bei einem Relaunch in erster Linie an das Design. Die meisten Unternehmer denken bei einem Relaunch in erster Linie an das Design, weil ein Design Relaunch dem Kunden am meisten auffällt. Anders als bei den anderen Säulen sind Veränderungen im Design oder Layout einer Seite auch für Laien am deutlichsten zu erkennen.
Vielleicht ist das Design nicht mehr zeitgemäß oder es gibt andere Gründe, die für eine grafische Erneuerung sprechen. Der Anteil der Besucher, die Ihre Website auf einem Smartphone besuchen, steigt stetig. Ein responsives Design wird somit immer wichtiger und es gibt heutzutage keinen sinnvollen Grund mehr, kein responsives Design für Ihre Website zu haben. Hier herrscht ein hoher Handlungsbedarf.
Vielleicht sieht Ihre Website auch schon seit einigen Jahren nahezu unverändert aus und ein frischer Anstrich könnte Ihr etwas verstaubtes Image ein wenig aufbessern. Zudem ist ein grafischer Relaunch auch für Sie als Unternehmer oder Mitarbeiter am besten zu rechtfertigen. Die Verbesserung des Designs kann sowohl in einem kontinuierlichen Prozess als auch in größeren Zeitabständen in Projekten angegangen werden.

Eine Website muss heutzutage auf allen Geräten gut aussehen.
Achtung: Leider stellen wir in unserer Arbeit immer wieder fest, dass ein Design Relaunch zum reinen Selbstzweck verkommt. Es wird ein Design Relaunch gemacht, weil die Konkurrenz gerade einen gemacht hat oder weil es eben an der Zeit sei.
Siehe auch: 5 Gründe, die NICHT für einen Relaunch sprechen.
2. Content Relaunch
Von Zeit zu Zeit müssen auch die Inhalte einer Website auf den neuesten Stand gebracht werden. Ein Content Relaunch steht an. Dies betrifft vor allem die allgemeinen Texte und Bilder und bedeutet selbstverständlich nicht, dass Sie alle News noch einmal neu schreiben müssen. Inhalte mit zeitlichem Bezug wie News oder Pressemeldungen bleiben, wie sie sind. Aber Inhalte ohne zeitlichen Bezug sollten regelmäßig kontrolliert und bei Bedarf erneuert werden. Dies können Ihre Dienstleistungen und Produkte, Ihr Unternehmensprofil, Ihre Philosophie oder die Darstellung Ihrer Mitarbeiter sein.
Es kann auch sein, dass einige Bereiche von den Besuchern Ihrer Website kaum genutzt werden. Diese können dann auch wieder entfernt werden, wenn der Pflegeaufwand zu hoch. Oder es kann sein, dass die Besucher bestimmte Inhalte nachfragen, die Sie nicht bieten können. Es gibt viele Gründe für einen inhaltlichen Relaunch, um die Texte und Bilder einmal grundlegend zu erneuern.
Generell sollten die Aktualisierung der Inhalte der Website einem kontinuierlichen Prozess unterzogen werden.

Sind die Inhalte veraltet, sollten sie erneuert werden.
3. UX Relaunch
Die Benutzerfreundlichkeit (neudeutsch Usability) oder auch Benutzererfahrung (User Experience oder UX) sollte auch in regelmäßigen Abständen überprüft und verbessert werden. Vielleicht beschweren sich die Besucher immer öfter, dass sie bestimmte Bereiche auf Ihrer Website nicht finden oder die Bedienung zu umständlich ist. Dann ist es höchste Zeit für einen UX oder Usability Relaunch.
Dies trifft nicht nur auf Besucher oder Kunden zu, welche die Website nutzen. Auch Mitarbeiter, welche die Inhalte pflegen oder eingehende Anfragen im Backend der Website bearbeiten, könnten im Laufe der Zeit mit der Benutzerführung immer unzufriedener werden. So könnte ein Usability-Test konkrete Probleme aufdecken und ein gewisses Verbesserungspotenzial ermitteln.
Auch hier sollten Sie einen kontinuierlichen Prozess etablieren, aber mit Augenmaß. Wenn sich die Benutzererfahrung zu schnell und häufig ändert, kann dies auch zu Verwirrungen führen. Beachten Sie, dass die Benutzererfahrung in den seltensten Fällen ohne einhergehende Änderungen bei Design und Content verbessert werden kann. Dies greift meistens ineinander.

Ist die Website schlecht bedienbar, ist ein UX Relaunch notwendig.
4. SEO Relaunch
Irgendwie wurde das Thema Suchmaschinenoptimierung zwar immer bei Ihrer Website mit beachtet, aber echte SEO Experten haben sich nie wirklich eindringlich und umfassend mit Ihrer Website befasst? In diesem Fall sollten Sie auch über eine Modernisierung Ihrer Bemühungen in diesem Bereich nachdenken.
Viele Verbesserungen für die Suchmaschinenoptimierung erfordern keinen Design-Relaunch oder eine komplette Modernisierung der Technik. Diese können aber dennoch für mehr Besucher und damit für mehr Umsatz sorgen, den Sie mit Ihrer Website erzielen können. Vielleicht ist die interne Verlinkung ausbaubar, Ihre Website hat technische Defizite bei der Suchmaschinenfreundlichkeit oder es fehlt einfach an einer aktuellen Sitemap.
Gründe für einen SEO Relaunch kann es viele geben. Und ähnlich wie bei den Inhalten und der Benutzerfreundlichkeit sollten auch Ihre Bemühungen in dieser Säule eher kontinuierlich in kleinen Schritten passieren statt selten und in einer großen Hauruckaktion.

Die Suchmaschinenoptimierung muss stetig verbessert werden.
5. Technischer Relaunch
Von allen Bestandteilen einer Website, die Sie regelmäßig prüfen und bei Bedarf erneuern sollten, gehört die Modernisierung der Technik sicher zu den unbeliebtesten Aufgaben. Verbesserungen im Design, an den Inhalten, der Benutzerfreundlichkeit und auch bei der Suchmaschinenoptimierung können auch Fachfremde schnell ausmachen. Die Seite wirkt moderner und die Inhalte frischer, sie ist einfacher zu benutzen und die Zugriffe über Suchmaschinen steigen. Doch ein Relaunch der Technik macht sich selten sofort für alle Beteiligten bemerkbar.
Wenn Ihre Website jedoch auf veralteter Technologie aufsetzt und Ihre Techniker bei jeder Ihrer neuen Ideen sofort hektische und verzweifelte Blicke austauschen, dann wird es Zeit für einen technischen Relaunch. Nicht mehr gewartete Softwarekomponenten oder CMS Systeme, Sicherheitslücken oder viele mit der Zeit eingebaute Extrawürste haben vielleicht auch bei Ihnen einen nicht mehr zu bändigen Monolithen geschaffen.
Ein technischer Relaunch macht sich meistens erst auf längere Sicht bezahlt. Er spart aber in vielen Fällen mehr Kosten, als ein grafischer Relaunch neuen Umsatz einfahren lässt. Ein kontinuierlicher technischer Relaunch lässt sich in der Regel nur umsetzen, wenn Sie das IT-Know-how direkt in Ihrem Unternehmen durch eigene Mitarbeiter vorhalten können. Haben Sie dies nicht, sollten Sie Ihren technischen Relaunch an einen kompetenten Partner als Projekt übergeben.

Ist die Technik der Website zu sehr veraltet, wird es teuer.
Achtung: Der technische Relaunch verursacht in der Regel die höchsten Kosten bei sehr geringem für Laien sichtbaren Erfolg. Deshalb wird er oft zu lange aufgeschoben. Dies wird gemeinhin als technische Schulden ("technical debt") bezeichnet, die sich von Jahr zu Jahr immer mehr auftürmen. Sie sollten nicht in diese Kostenfalle tappen!
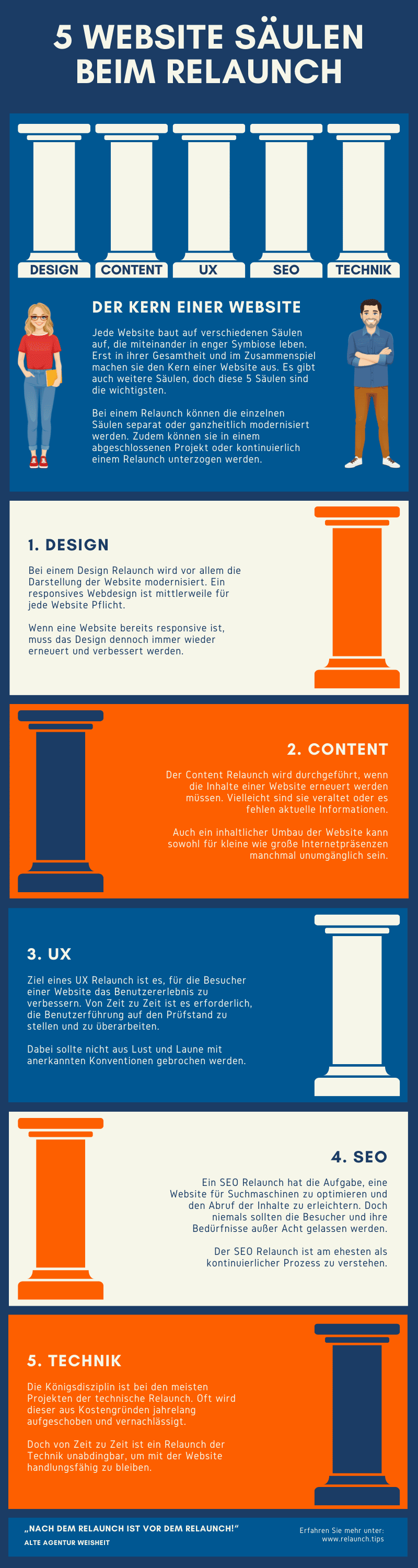
Infografik: Website Säulen beim Relaunch
Alle Säulen einer Website und deren Bedeutung beim Relaunch haben wir für einen schnellen Überblick in dieser Infografik zusammengefasst.

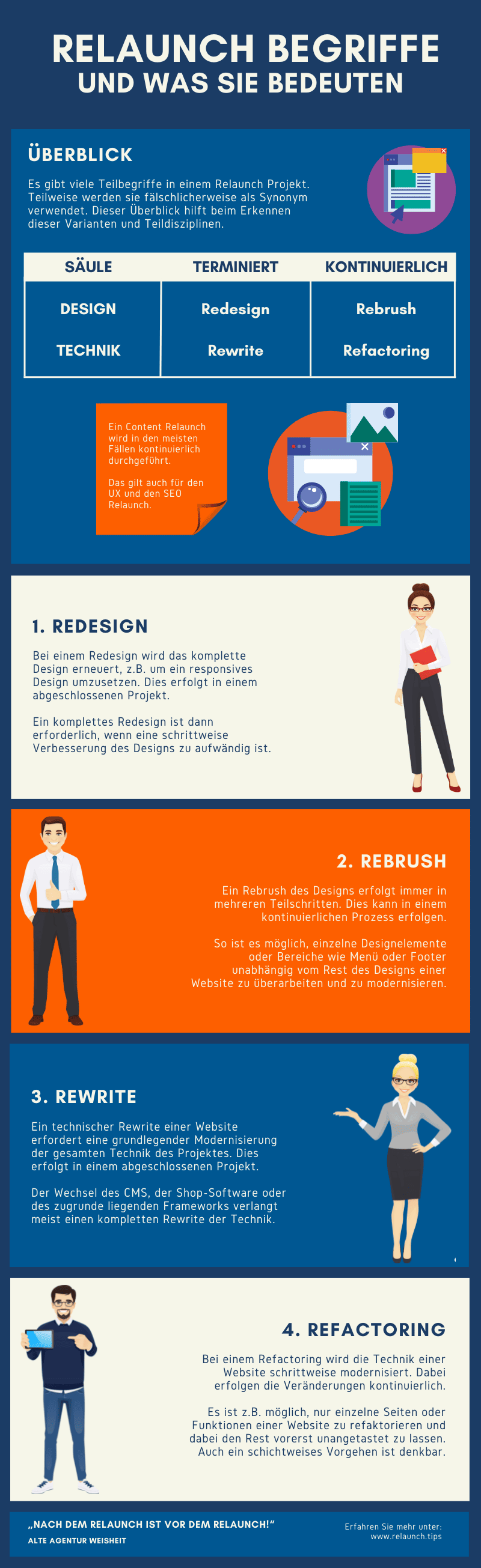
Relaunch Begriffe und was sie bedeuten
Neben dem übergeordneten Relaunch Begriff gibt es auch weitere Teilbegriffe. Diese sollten Sie zumindest zu unterscheiden wissen. Zu den wichtigsten Teilbegriffen gehören die folgenden:
Die Tabelle zeigt, wie die Begriffe Redesign, Rebrush, Rewrite und Refactoring genau einzuordnen sind. In den Säulen Content, UX und SEO ist ein terminierter Relaunch zwar durchaus denkbar. Dennoch werden Erneuerungen in diesen Säulen meistens als kontinuierlicher Prozess gestaltet. In den seltensten Fällen würden alle vorhandenen Inhalte gelöscht oder sämtliche bisherigen Bemühungen in der Suchmaschinenoptimierung rückgängig gemacht würden, um danach alles neu aufzubauen. Das möchte wohl (fast) niemand.
| Säule | Terminierter Relaunch | Kontinuierlicher Relaunch |
|---|---|---|
| Design | Bei einem Redesign wird das komplette Design der Website neu gestaltet. | Bei einem Rebrush werden nur einzelne Elemente der Website neu gestaltet. |
| Technik | Beim Rewrite wird die komplette Technik der Website ausgetauscht. | Beim Refactoring werden nur einzelnen Bausteine der Technik erneuert oder verbessert. |
Ein terminierter Relaunch unterscheidet sich von einem kontinuierlichen Relaunch in mehreren Punkten. Für das Relaunch Projekt gibt es einen Startzeitpunkt und ein Ende. In diesem Zeitrahmen werden alle Aufgaben des Relaunches erledigt. Hierbei können auch mehrere der genannten Säulen parallel bearbeitet werden. Oft gibt es am Ende dann eine große Umstellung (auch Big Bang genannt) und die Ergebnisse des Relaunches gehen online.
Bei einem kontinuierlichen Relaunch wird laufend an der Verbesserung gearbeitet und die Ergebnisse werden in kleinen Schritten veröffentlicht. Dabei ist es nicht ungewöhnlich, dass die Säulen nacheinander abgearbeitet werden.
Für Eilige
Jetzt den Kurztest machen und erfahren, ob Sie wirklich einen Relaunch brauchen:
1. Redesign
Beim einem Redesign geht es um die komplette und grundlegende Neugestaltung einer Website. Dabei werden in der Regel alle grafischen Bereiche der Website erneuert. Dabei müssen Sie unter anderem folgende Überlegungen anstellen:
- Gibt es ein neues Logo und soll die gesamte Farbgebung auf Basis dieses neuen Logos überarbeitet werden? Wenn das Logo vorher Blau und Grau war und nun in Grün und Gelb daher kommt, sollte die Wahl der verwendeten Farben ebenfalls genauer betrachtet werden. Vielleicht sollten die alten zu hellen oder zu dunklen Farben auch erneuert werden.
- War das alte Menü zu überladen oder viel zu knapp bemessen? Oft finden in der vor Jahren gestalteten Navigation nicht mehr alle wichtigen Bereiche der Website ihren Platz. Es sind im Laufe der Zeit neue Rubriken hinzu gekommen oder vielleicht haben auch früher wichtige Kategorien mittlerweile an Bedeutung verloren. Oder es soll nun ein großflächiges und ansprechendes Mega-Menü integriert werden. Vielleicht werden auch weitere Elemente wie ein kontextbezogenes Untermenü oder eine Brotkrumen-Navigation benötigt.
- Beim Seitenaufbau gibt es auch immer wieder neue Trends. So gibt es mehrspaltiges Design mit einer Seitenleiste bei fester Breite. Oder das Design soll nun die gesamte Breite des Bildschirms ausnutzen. Ein responsives Design, das sich auf allen Endgeräten der Bildschirmgröße anpasst, gehört heutzutage eigentlich zum Pflichtprogramm. So kann es auf dem Smartphone, einem Tablet oder einem klassischen großen Bildschirm gleichermaßen bedient werden.
- Auch das Ende der Seite, der so genannte Footer wird in das Redesign einbezogen. Hier können neben wichtigen internen Links auch weitere Informationen eingebunden werden. Es könnten auch das Anmeldeformular für den Newsletter und die Social Media Links integriert werden.
- Zudem müssen weitere Seitenelemente bei einem Redesign betrachtet werden. Dazu könnten die zentrale Loginbox für Ihre Nutzer und Kunden oder ein grafische Slider mit großformatigen Bildern auf der Startseite zählen.
All diese Designaspekte werden bei einem Redesign ganzheitlich betrachtet und vollständig grafisch neu umgesetzt. Die Umstellung vom alten auf das neue Design wird den regelmäßigen Besuchern Ihrer Website auf jeden Fall auffallen.
Sie können bei einem Redesign aber auch auf einer grünen Wiese neu anfangen und dabei alle Design bezogenen Altlasten über Bord werfen. Beachten Sie aber, dass Sie bei einem Redesign übergangsweise das Design der alten Seite von Zeit zu Zeit anpassen müssen, während Sie das neue Design bereits umsetzen.

Bei einem Redesign wird das komplette Design der Website erneuert.
2. Rebrush
Der Rebrush ist die kleine Schwester des Redesigns. Bei einem Rebrush wird das Design einer Website in kleinen Schritten verbessert. Dabei wird immer nur ein einzelner Bereich des Designs einer Website verbessert und die anderen Bereiche bleiben unangetastet.
- Sie wollen nun endlich ihr altes langweiliges Menü durch ein tolles Mega-Menü ersetzen und haben keine Lust, auf das nächste größere Redesign zu warten? In diesem Fall tauschen Sie nur das alte Menü aus und integrieren eine überarbeitete Version. Der Rest des Designs bleibt dabei unverändert.
- Sie möchten die Farbgebung des Designs anpassen, um z.B. den Kontrast zu erhöhen oder zu sanfte Farben durch etwas kräftigere Varianten austauschen. Auch dies ist bei einem Rebrush möglich, ohne dass Sie immer gleich das gesamte Design über Bord werfen müssen.
- Oder hat Ihr Suchmaschinenexperte Ihnen geraten, mehr interne Links aufzubauen, oder möchte das Marketing weitere wichtige Bereiche in Ihrem Footer aufnehmen lassen? Dann könnten Sie sich auch nur den Footer vornehmen und neu gestalten.
- Selbst kleinere Anpassungen im Seitenaufbau sind bei einem Rebrush möglich, ohne dass Sie gleich ein komplett neues Design gestalten und umsetzen müssen.
Mit einem Rebrush können Sie viele schnelle und kleine Erfolge erzielen und so für frischen Wind im Design Ihrer Website sorgen. Selbst große Unternehmen wie Amazon haben im Prinzip noch nie ein umfassendes Redesign vorgenommen, siehe Kolumne »Abgekratzt« von Karl Kratz aus dem Jahr 2017.

Bei einem Rebrush wird das Design der Website schrittweise erneuert.
3. Rewrite
Bei einem Rewrite oder auch technischen Rewrite wird die komplette Technik der Website ausgetauscht. Die neue Website wird quasi auf der grünen Wiese neu aufgebaut und es wird in der Regel nur wenig von der alten Website übernommen.
Der Austausch eines CMS durch ein anderes CMS oder der Wechsel der E-Commerce-Software fällt auch in diese Kategorie. Denn in der Regel müssen bei so einem Wechsel alle Erweiterungen oder Plugins neu entwickelt werden.
- Es kann z.B. sein, dass die ursprüngliche Technik der Website von einem oder mehreren Entwicklern aufgebaut wurde, die nicht mehr zur Verfügung stehen. Vielleicht hat die erste Version der ehemalige Chefentwickler oder ein externer Dienstleister erstellt. Seitdem wurde immer nur wieder angebaut. Alle aus dem aktuellen Entwicklerteam sind erst später dazu gekommen und mühen sich mehr schlecht als recht mit dem riesigen Monolithen herum.
- Oder die grundlegende Technologie ist so veraltet, dass eine schrittweise Erneuerung auf modernere Technologie zu viele Iterationen erfordern würde. Vielleicht war bisher WordPress im Einsatz, nun soll aber auf TYPO3 gewechselt werden. Oder Sie wollen von TYPO3 auf Joomla wechseln. Oder die alte Website basiert noch auf PHP 4 und Sie möchten endlich in den Genuss der hohen Performance von PHP 8 kommen.
- Wie beim Redesign müssen auch beim Rewrite zwei Versionen der Website parallel gepflegt und entwickelt werden. Sind aktuell notwendige Neuerungen erforderlich, bedeutet dies meist den doppelten technischen Aufwand in beiden Versionen. Und wie beim Redesign muss irgendwann der Hebel umgelegt werden, wenn von der einen technischen Basis auf die andere umgestellt werden muss. Dies kann mitunter für sehr viel Kummer sorgen.
Das größte Problem bei einem technischen Rewrite sind jedoch die vielen Extrawürste und Spezialfälle, die über die Jahre in der alten Version implementiert wurden. Diese werden bei einem Rewrite leicht übersehen oder - noch schlimmer - zwar nicht übersehen aber falsch implementiert. Manche dieser Versäumnisse fallen vielleicht erst Wochen oder Monate nach der Live-Schaltung der neuen Version auf. Wenn dann Daten falsch aufgezeichnet und damit nutzlos geworden sind oder neue Sicherheitslücken entstanden sind, ist der Ärger vorprogrammiert.
Ein Rewrite hat aber auch Vorteile. Denn beim Start auf der grünen Wiese können endlich alte Zöpfe abgeschnitten werden, mit denen sich die Entwickler schon seit Jahren herumschlagen mussten. Grundlegende architektonische Probleme lassen sich bei einem Rewrite oder dem Wechsel eines CMS bzw. einer Shop-Lösung besonders gut lösen. Oder aber die gesamte Website war im Laufe der Jahre so oft erweitert und angepasst worden, dass es mehr inaktiven als aktiven Code gibt.
Trotz dieser Vorteile ist jedoch in den meisten Fällen ein schrittweises Refactoring die bessere Wahl.

Bei einem Rewrite wird die Technik auf der grünen Wiese neu aufgebaut.
4. Refactoring
Unter Refactoring ist die schrittweise technische Verbesserung einer bestehenden Website zu verstehen. Dabei wird die zugrundeliegende Technologie beibehalten, aber stufenweise modernisiert.
- Vielleicht setzen Sie noch eine historische Version von WordPress ein. Das automatische Upgrade funktioniert dann oft nicht. In diesem Fall könnten Sie mit kleineren Versionssprüngen sich dem Ziel schrittweise nähern. Natürlich müssen Sie da auch viel auf die Kompatibilität der Templates und Plugins achten.
- Ihre E-Commerce Software ist hoffnungslos veraltet. Sie können nicht direkt auf die neueste Version wechseln. Sie möchten aber auch Ihre in einigen Jahren mühsam entwickelten Erweiterungen nicht zurücklassen. Auch hier könnten einzelne kleinere Sprünge zielführender sein.
- Bei Individualentwicklungen besteht oft das Problem, dass die Entwicklung auf einer älteren Version der Programmiersprache oder des eingesetzten Frameworks stehen geblieben ist. Der Versuch, auf eine neuere Version zu wechseln, funktioniert jedoch nicht. Doch auch in diesem Fall müssen Sie nicht alles neu entwickeln, sondern können durch kleinere Versionssprünge sich dem Ziel schrittweise annähern, ohne dass Sie die vorhandene Codebasis gleich komplett in Rente schicken müssen.
Der große Vorteil beim Refactoring gegenüber einem Rewrite ist, dass Sie nach jeder Iteration, also nach jeder einzelnen Verbesserung, eine lauffähige Version haben. So können Sie in einem Schritt die Probleme bei der Authentifizierung lösen und in einem anderen Schritt eine neuere und performantere Version der eingesetzten Programmiersprache einführen.
Ein wichtiger Nachteil bei einem Refactoring sollte jedoch nicht verschwiegen werden. Grundlegende architektonische Probleme lassen sich in den meisten Fällen mit einem Refactoring nicht lösen. Wenn Ihre Website darunter leidet, wäre ein kompletter Rewrite die bessere Wahl.

Beim Refactoring wird die Technik der Website schrittweise erneuert.
Infografik: Relaunch Begriffe und was sie bedeuten
Eine Relaunch Begriffe sorgen immer wieder für Verwirrung und Missverständnisse. Zur Erläuterung dieser Begriffe haben wir sie in dieser Infografik aufbereitet.

Ganzheitlicher Relaunch: von A bis Z
Bei einem ganzheitlichen Relaunch werden alle Säulen einer Website in einem einzigen, abgeschlossenen Projekt modernisiert. Der Relaunch wird somit ganzheitlich betrachtet und deckt alle wesentlichen Säulen einer Website ab: Design, Inhalte, Benutzerfreundlichkeit, Suchmaschinenoptimierung und Technik. Außerdem wird der Relaunch zu einem festen Termin, oft »Big Bang« genannt, für alle Nutzer veröffentlicht. Dabei kann es bei komplexen Projekten schon einmal viele Monate bis Jahre dauern, bis der Relaunch abgeschlossen ist.
Ein ganzheitlicher Relaunch kann aber auch in einzelne Teilprojekte Schritt für Schritt durchgeführt werden. Bei einem mittelgroßen Projekt mit über 60.000 verschiedenen URLs (also Webseiten) hat sich folgende Reihenfolge bewährt.
-
Veraltete Seitenlinks werden im Rahmen des SEO Relaunches auf eine neue Linkstruktur
umgebaut. So wird aus
www.unternehmen.de/article.php?art_id=17die bessere Adressewww.unternehmen.de/artikel/17-unsere-neuen-produkte. Diese Umstellung erfolgt zu Beginn, da die Neuindizierung durch Suchmaschinen erfahrungsgemäß sehr viel Zeit in Anspruch nimmt. Wichtig ist, dass die neuen Adressen der einzelnen Webseiten dauerhaft so bestehen bleiben. - Der technische Relaunch umfasst die komplette Erneuerung der technischen Basis der Website. Dies kann die Umstellung auf ein neues Framework oder CMS sein. Oder vielleicht soll dabei auch die grundlegende Technologie erneuert werden. Dabei wird darauf geachtet, dass bestehende Funktionen erneuert werden. Es können auch veraltete Funktionen entfallen oder auch neue Funktionen eingeführt werden. Es können auch tote Codeblöcke entfernt oder nicht mehr benötigte Seiten aufgeräumt werden. Der Technik Relaunch führt jedoch keinerlei Änderungen am Design der Website vor. Somit müssen neue Funktionen auch noch mit dem alten Design umgesetzt werden.
- Wenn die Technik vollständig modernisiert ist, kann der Design Relaunch in Angriff genommen werden. Während die ersten beiden Schritte für den Kunden oft nicht so direkt ersichtlich sind, wird der Relaunch nun auch für ihn erstmals so richtig sichtbar. Der grundlegende Seitenaufbau wird erneuert, das veraltete Menü bekommt ein modernes Aussehen, die Fotos werden allesamt erneuert und es wird endlich ein frisches und responsives Design umgesetzt.
- Nachdem Technik und Design endlich modernisiert wurden, können nun die restlichen Themen angegangen werden. Dazu zählen die Überarbeitung und Verbesserung der Inhalte, der Benutzerführung und die weitere Suchmaschinenoptimierung. Dies kann nacheinander erfolgen oder auch blockweise. So könnten die wichtigsten Seiten inhaltlich überarbeitet und für Suchmaschinen optimiert werden sowie die Benutzererfahrung verbessert werden. Oder Sie nehmen sich einen bestimmten Bereich oder eine Kategorie der Website vor und erneuert Inhalte, UX und SEO.
- Ohne, dass Sie es direkt bemerkt haben, wurde der Übergang in einen kontinuierlichen Relaunch vollzogen, in dem die Säulen Inhalte, Benutzerfreundlichkeit und Suchmaschinenoptimierung fortlaufend verbessert werden.
Wichtig bei einem ganzheitlichen Relaunch ist jedoch, dass eben alle Säulen der Website beachtet werden. Sie sollten nicht in die Falle tappen und nach einem oberflächlichen Design Relaunch die Hände in den Schoss legen und die Verbesserung der anderen Themen auf später verschieben. Sonst kann es passieren, dass der Relaunch zu keinem nachhaltigen Erfolg wird.

Beim ganzheitlichen Relaunch werden nicht nur Dach und Fassade erneuert.